HTTP/2.0
HTTP/2.0은 기존 HTTP/1.1 버전의 성능 향상에 초점을 맞춘 프로토콜이다.
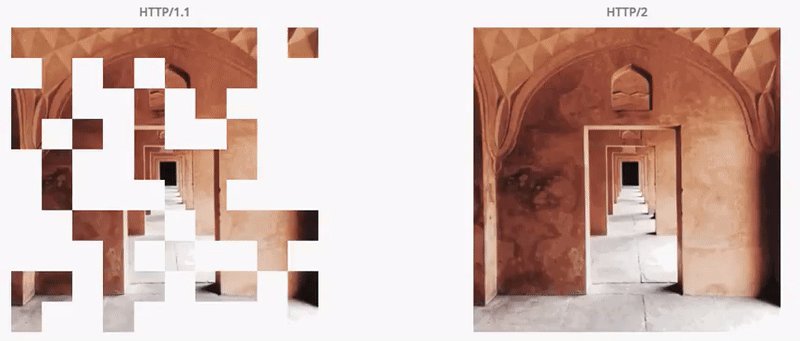
HTTP/1.1 까지는 한번에 하나의 파일만 전송이 가능했다. 비록 파이프라이닝 기술이 있었지만, 여러 파일을 전송할 경우 선행하는 파일의 전송이 늦어지면 HOLB이 발생했다.
따라서 HTTP/2.0에서는 이 문제를 해결하기 위해 여러 파일을 한번에 병렬로 전송한다. 이 덕분에 웹 응답 속도가 HTTP/1.1에 비해 15~50% 향상되었다.

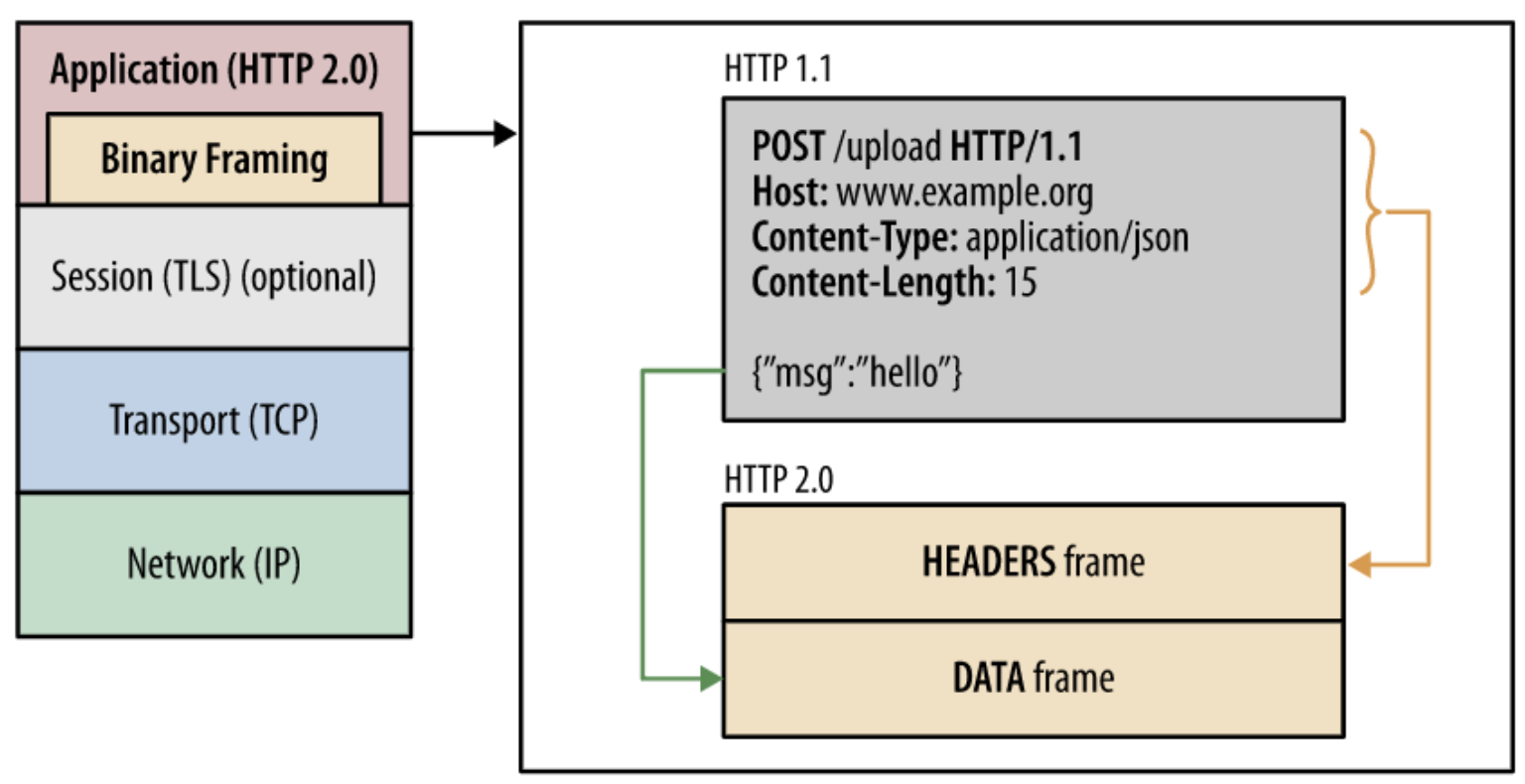
Binary Framimg Layer
HTTP/1.1과 HTTP/2.0의 주요한 차이점은 HTTP 메시지가 1.1 에서는 text로 전송되었던 것과 달리, 2.0 에서는 binary frame 으로 인코딩되어 전송된다는 점이다.
또한 HTTP 헤더에 대해서 배웠을 때 헤더와 바디를 `\r` 이나 `\n`과 같은 개행 문자로 구분한다고 했는데, HTTP/2.0에서부터는 헤더와 바디가 layer로 구분된다.
이로 인해 데이터 파싱 및 전송 속도가 증가하였고 오류 발생 가능성도 줄어들었다.

Multiplexing
HTTP 헤더 메시지를 바이너리 형태의 프레임으로 나누고, 하나의 커넥션으로 동시에 여러개의 메시지 스트림을 응답 순서에 상관없이 주고 받는 것을 멀티플렉싱(Multiplexing)이라고 한다.
- HTTP/1.1 의 Connection Keep-Alive, Pipelining, Head Of Line Blocking을 개선했다.
- latency만 줄여주는게 아니라 결국 네트워크를 효율적으로 사용할 수 있게 하고 그 결과 네트워크 비용을 줄여준다.
- 특히 클라우드 시스템을 이용한다면 비용과 직결된다.

HTTP Header Data Compression
HTTP/1.1에서 헤더는 아무런 압축 없이 그대로 전송되었다. 이를 개선하기 위해 HTTP/2.0에서는 HTTP 메시지의 헤더를 압축하여 전송한다.
또한 HTTP/1.1에서는 연속으로 요청되는 HTTP 메시지들에게서 중복되는 헤더 값이 많아 메모리가 낭비되었는데, HTTP/2.0에서는 이전 메시지의 헤더의 내용 중 중복되는 필드를 재전송하지 않도록 하여 데이터를 절약할 수 있게 되었다.
HTTP/2.0 문제점
여전한 RTT (Round Trip Time)
아무리 혁신적으로 개선되었다 하더라도, 여전히 TCP를 이용하기 때문에 Handshake의 RTT로 인한 지연 시간(Latency)이 발생한다.
결국 원초적으로 TCP로 통신하는게 문제인 것이다.
TCP 자체의 HOLB (Head Of Line Blocking)
분명 HTTP/2.0에서는 멀티플렉싱(Multiplexing)을 통해 파이프라이닝 HOLB 문제를 해결했다고 하였다.
하지만 기본적으로 TCP는 패킷이 유실되거나 오류가 있을 경우 재전송하는데, 이 재전송 과정에서 패킷의 지연이 발생하며 결국 HOLB 문제가 발생된다.
중개사 캡슐화 공격
HTTP/2.0은 헤더 필드의 이름과 값을 바이너리로 인코딩한다. 이를 다르게 말하면 헤더 필드로 어떤 문자열이든 사용할 수 있게 해준다는 뜻이다.
그래서 이를 악용하면 HTTP/2.0 메시지를 중간의 Proxy 서버가 HTTP/1.1 메시지로 변환할 때 메시지를 불법 위조할 수 있다는 위험성이 있다.
(HTTP/1.1 메시지를 HTTP/2.0 메시지로 변환하는 과정에선 이런 문제가 발생하지 않는다.)
References
https://inpa.tistory.com/entry/WEB-🌐-HTTP-20-통신-기술-이제는-확실히-이해하자
'개발새발 > 네트워크' 카테고리의 다른 글
| [네트워크] HTTP와 HTTPS (0) | 2025.02.08 |
|---|---|
| [네트워크] HTTP의 진화 1. HTTP/0.9~HTTP/1.1 (0) | 2024.07.07 |
| [네트워크] TCP/UDP (0) | 2021.09.30 |


