728x90
react-native-vector-icons란?
React Native 프로젝트에서 아이콘 이미지를 따로 저장할 필요없이 편리하게 아이콘을 사용할 수 있는 라이브러리다.
1. 라이브러리 설치
npm install --save react-native-vector-icons
# For TypeScript
npm install --save-dev @types/react-native-vector-icons
2. 사용하기
react-native-vector-icons 에는 AndDesign, Ionicons, FontAwesome 등 다양한 아이콘을 지원하는데, name 은 아래 사이트를 참조하면 된다.
import React from 'react';
import {View, Text, StyleSheet, TouchableOpacity, Platform} from 'react-native';
import Ionicons from 'react-native-vector-icons/Ionicons';
const Header = () => {
return (
<View style={styles.container}>
<Text style={styles.title}>할 일 목록</Text>
<TouchableOpacity activeOpacity={0.8} style={styles.add}>
<Ionicons name="add" size={24} color="#FFF" />
</TouchableOpacity>
</View>
);
};
const styles = StyleSheet.create({
container: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
marginTop: 56,
marginBottom: 16,
marginLeft: 16,
marginRight: 16,
},
title: {
color: '#212121',
fontSize: 32,
fontWeight: '600',
},
add: {
width: 28,
height: 28,
borderRadius: 14,
backgroundColor: '#212121',
justifyContent: 'center',
alignItems: 'center',
paddingTop: Platform.select({ios: 2, android: 0}),
paddingLeft: Platform.select({ios: 1, android: 0}),
},
});
export default Header;
3. 좀 더 예뻐졌을 나의 앱을 기대하며, IOS 앱을 실행해보자!


add 뜻이 언제부터 물음표였죠?
IOS 에서 이미지가 제대로 나오지 않는 경우
1. 디렉토리 root 에 react-native.config.js 파일 만들어주기
module.exports = {
dependencies: {
'react-native-vector-icons': {
platforms: {
ios: null,
},
},
},
};
1트 실패

2. ios/프로젝트명/Info.plist 파일 수정하기
<key>UIAppFonts</key>
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>FontAwesome6_Brands.ttf</string>
<string>FontAwesome6_Regular.ttf</string>
<string>FontAwesome6_Solid.ttf</string>
<string>Foundation.ttf</string>
<string>Ionicons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Octicons.ttf</string>
<string>Zocial.ttf</string>
<string>Fontisto.ttf</string>
</array>
2트 실패

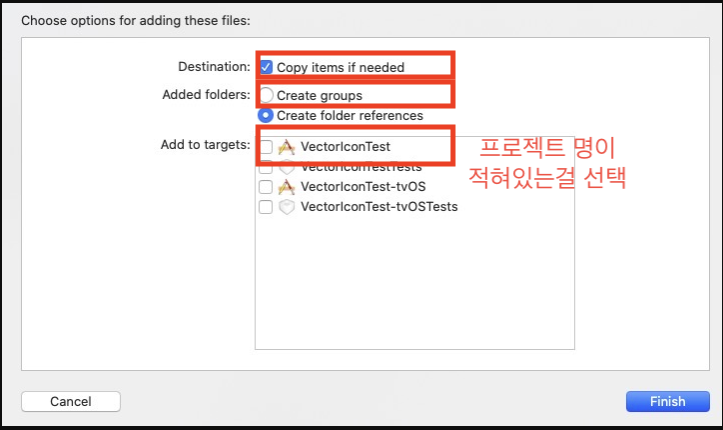
3. xcode 실행해서 Fonts 폴더 추가해주기
- 참고: https://eugenehwang1124.tistory.com/55
1) node_modules/react-native-vector-icons/Fonts 에 들어있는 .ttf 복사
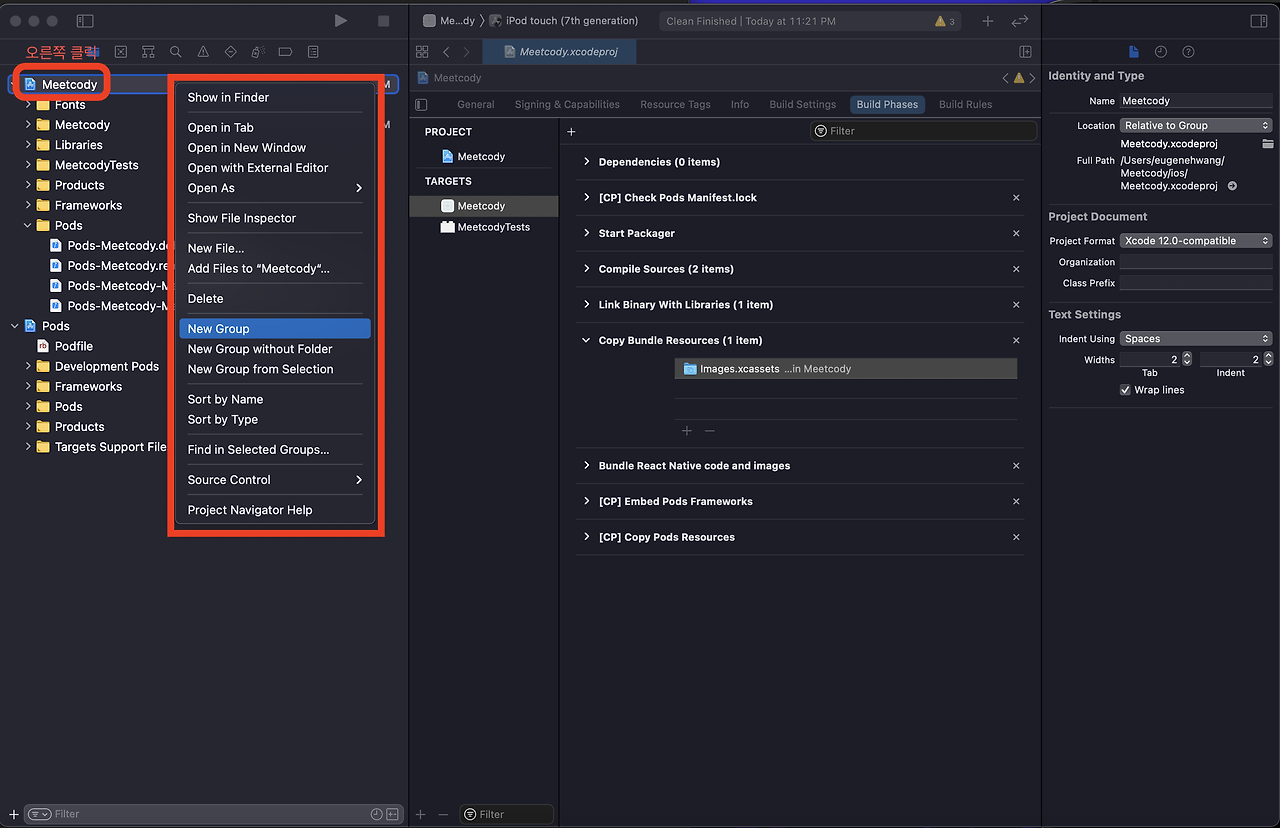
2) ios 폴더 오른쪽 클릭 > [New Group] 클릭 > Fonts 폴더 생성

3) 위 Fonts 폴더에 복사해준 .ttf 파일을 넣어준다.

3트 실패

4. ios/Podfile 파일 수정하기
pod 'RNVectorIcons', :path => '../node_modules/react-native-vector-icons'
cd ios
rm -rf build
rm -rf Pods
rm Podfile.lock
pod install
4트 드디어 성공

안드로이드의 경우에는 android/app/build.gradle 파일에 아래와 같이 추가해주면 된다.
apply from: file("../../node_modules/react-native-vector-icons/fonts.gradle")
728x90
'App > IOS' 카테고리의 다른 글
| [React Native] 시작하기 (0) | 2024.07.25 |
|---|
